Kick Ass Mobile App Onboarding

This article accompanies a talk which I originally gave at App Growth Summit EMEA 2021 (full video at the bottom of this article). I’ll expand on some of the key points I made during the talk and break down some principles for building a kick-ass onboarding experience for your mobile app.
Onboarding: the Path to Activation
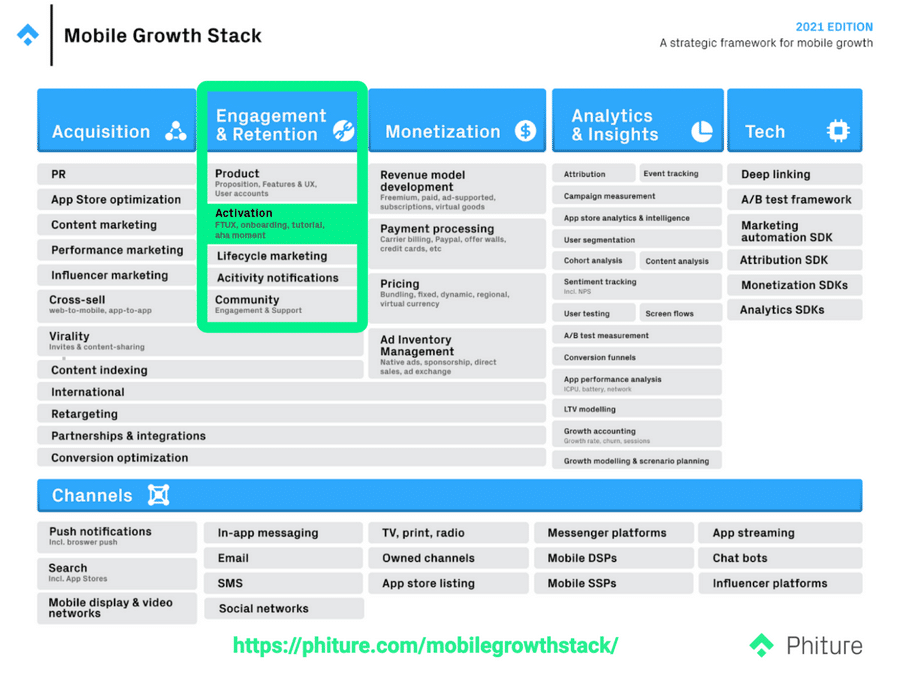
The terms Activation and Onboarding are often used interchangeably. In the Mobile Growth Stack framework, we consider Onboarding part of the Activation cell, which sits in the Engagement and Retention Layer.
So what’s the difference between these two terms?
Activation is typically defined as the point where the user has performed the core action in the app and has experienced first-hand the value that the app provides. How this is defined varies considerably from app to app, since it’s very much dependent on the value proposition of the specific app and the action which users ideally develop a habitual usage pattern around. SoundCloud defines activation as the point when a user listens to their first track. An e-commerce app may well define activation as when a user makes their first purchase… an even better definition might be when the first purchase is delivered on time (i.e. when the user has actually experienced the value of the app). Some companies get even stricter about their definition of activation, defining it as when a user has done a core action a bunch of times. The number of times that the action should be performed to consider the user ‘activated’ is ideally informed by data which indicates a ‘tipping point’ correlated with longer term retention after N repetitions.
Onboarding, by contrast, refers to the steps/process that new users go through when they first start using the app. If Activation is the destination, Onboarding is the path to reach it. Onboarding often includes ‘set up’ steps such as account creation, adding credit card details or other actions that are necessary for the user to successfully activate within the app and experience the value it offers. These steps may not themselves deliver value to the user; on the contrary, they often introduce friction to the process, meaning that some users will never reach the end of the path.
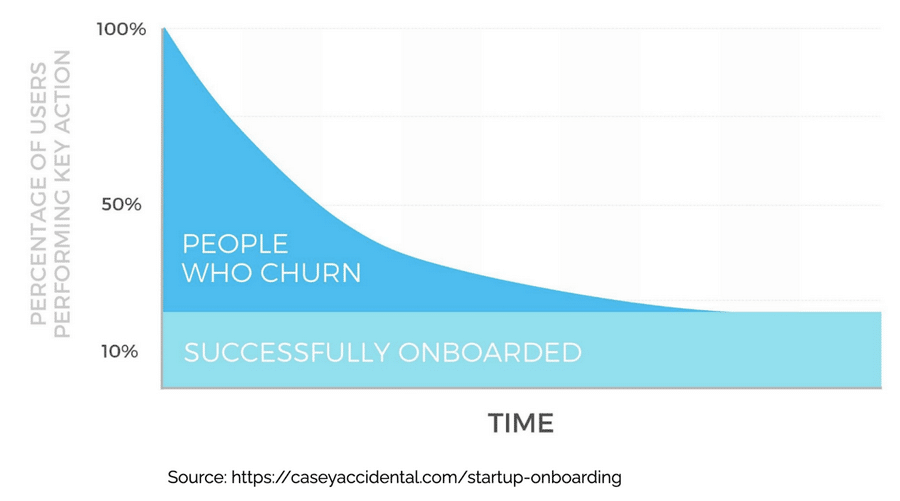
Casey Winters shows why onboarding is so important in the diagram below:

In his accompanying article, Casey points out that users who never successfully onboard and do not form a habit around using the product (something I would term as Activation, but this is a good example of how the terms ‘onboarding’ and ‘activation’ are used somewhat interchangeably in the industry), will not be retained very long i.e. that successful onboarding is a necessary foundational step to long-term user retention.
Onboarding starts with Acquisition
It’s worth noting that onboarding is not specifically a ‘product problem’; it’s a growth problem, which means it’s part of a bigger connected system that holistic systems-thinking is required.
It’s worth keeping in mind that there is no such thing as the perfect onboarding experience, because each user is different. The best any team can hope for is to develop an onboarding flow that works for a significant proportion of the users they acquire.
If the acquisition targeting or channel mix changes, the characteristics of a ‘typical user’ will change.
This implies that the onboarding experience should be revisited periodically since the acquisition mix will change over time, for a variety of reasons. It’s important to keep validating that the onboarding process is highly relevant to the users who are being acquired, or activation rates will tank.
New users do not come into the app ‘starting at zero’: they must have discovered the app somehow: typically this would be from one of three sources:
- A referral/recommendation
- Searching for a specific key work in the app stores
- Browsing the app stores
- Clicking on an advertisement for the app
In all of these cases, the user will have some information about the app that has already helped them to form an expectation about what it will do for them and what value it will deliver / what problem it will solve.
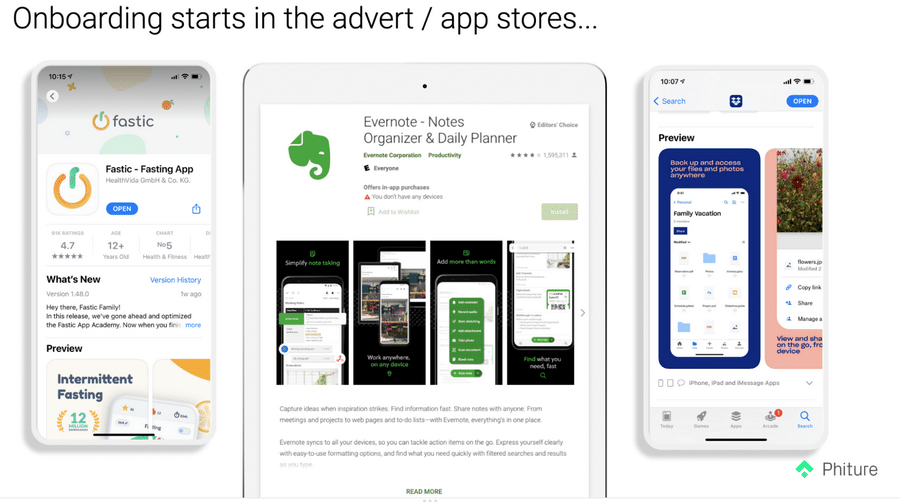
Luckily for app publishers, regardless of the initial app discovery or referral method, all traffic goes through the app stores which presents a fantastic opportunity to align/unify expectations by educating the user in their Play Store and App Store listings about the USPs of the app.

Onboarding continues in the first session of the app
It’s vitally important that – having worked to set expectations through your advertising and app store listings about the benefits the app will deliver, that the app then delivers on these expectations. The messaging across acquisition and the product onboarding process must be coherent, or users may feel that the app is not for them or – worse – that they have been tricked into downloading the app with false or misleading claims.
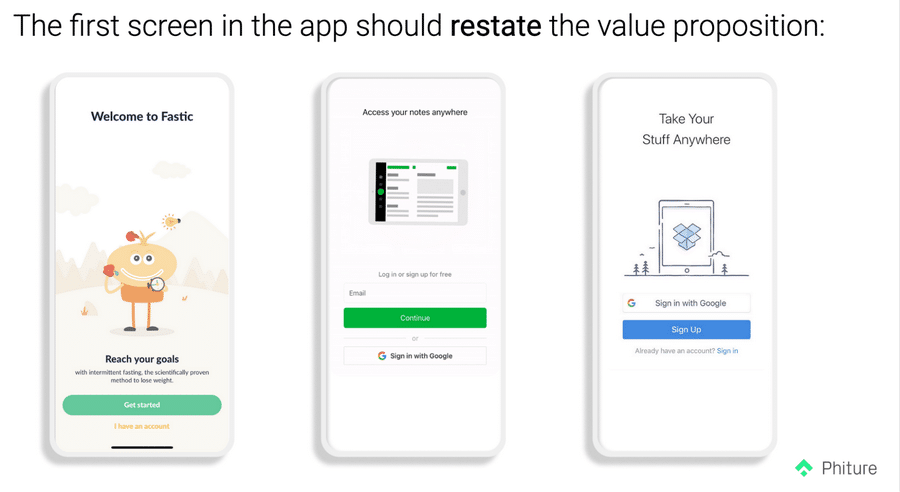
A great place to start is with the very first screen that the user sees when they launch the app for the first time: use this opportunity to introduce your brand and to remind users of your key value proposition.

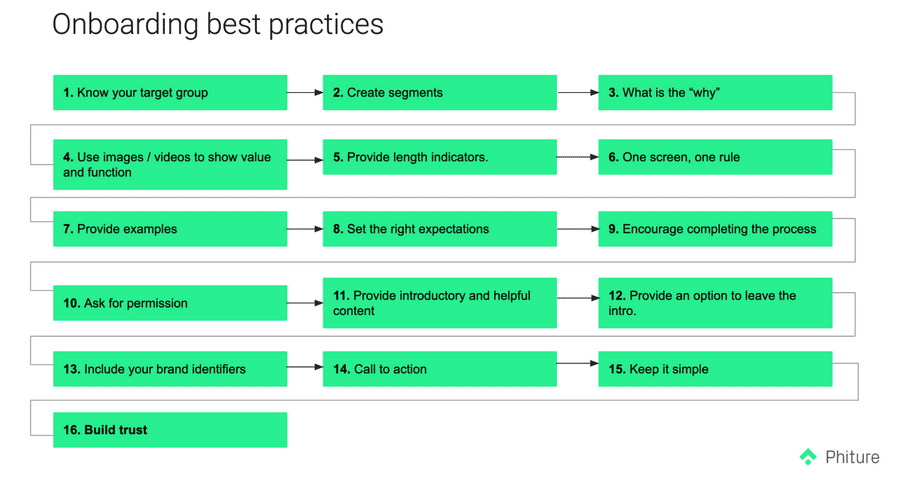
Onboarding Checklist

Here are some guiding principles for onboarding. Your app onboarding doesn’t need to check every box in order to be successful — ultimately you should judge onboarding success by the subsequent activation rates of users who completed it versus those who did not — but it should help keep product, design and growth teams aligned around a set of core onboarding principles.

- Know your target group: try to understand your target audience and develop personas that help you speak to them in a way that resonates. Understand that – if your acquisition targeting changes – you will need to revisit this step.
- Create Segments: consider providing different onboarding steps or ‘forks’ in the onboarding experience or different types of users. (Explaining how to implement this in-depth might be a great topic for my next blog post, but there’s a tactical example from Fishbrain later on in this one)
- ‘What is the why’: explain WHY the user should use your product (i.e. what are the benefits)
- Use images/videos: the old phrase ‘a picture speaks a thousand words’ holds true
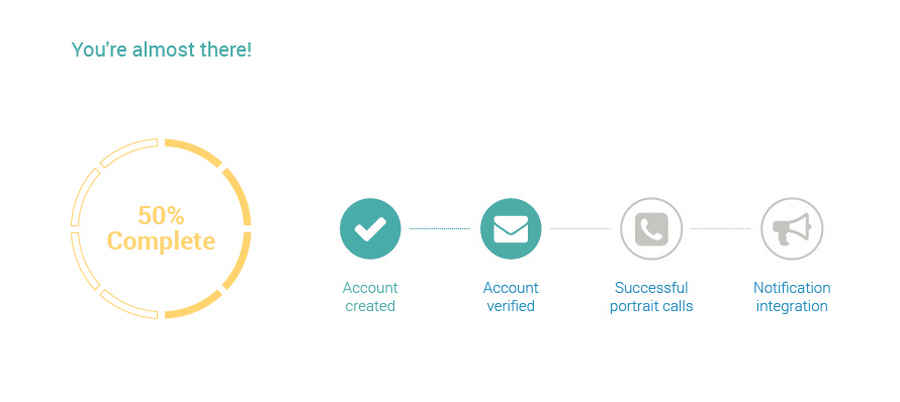
- Provide length indicators: show progress through the onboarding process (progress bars, numbered steps, %ge complete, etc.)
- One screen, one rule: don’t try to cram multiple steps into a single screen, as it may confuse or overwhelm the user
- Provide Examples where appropriate
- Set the right expectations: do this consistently and then deliver on these expectations in the product
-
-
- Encourage completing the process: subtly different from providing progress indicators. Leverage the user’s innate desire to finish things / fill in the blanks.
-
 Image credit: Reforge
Image credit: Reforge
- Provide introductory and helpful content: Lifecycle Marketing / CRM (including — but not limited to — Welcome Emails) can be a great way to deliver supplemental content outside of a linear, product-based onboarding
- Provide an option to leave the intro: i.e. let users skip to the action if they prefer to explore on their own.
- Include your brand identifiers: this is a great chance to imprint your logo and other branding elements
- Call to action: make it clear what the user should do next
- Keep it simple
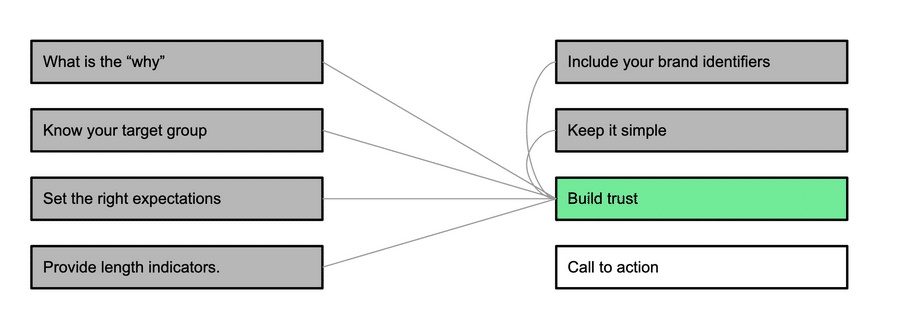
- Build Trust
Notice that the majority of the elements of the above Onboarding Checklist are things which build trust with the user and help them feel positive about their decision to download the app. Put another way, the onboarding process is an opportunity to dispel doubts and generate enthusiasm for your app.

Putting it into practice
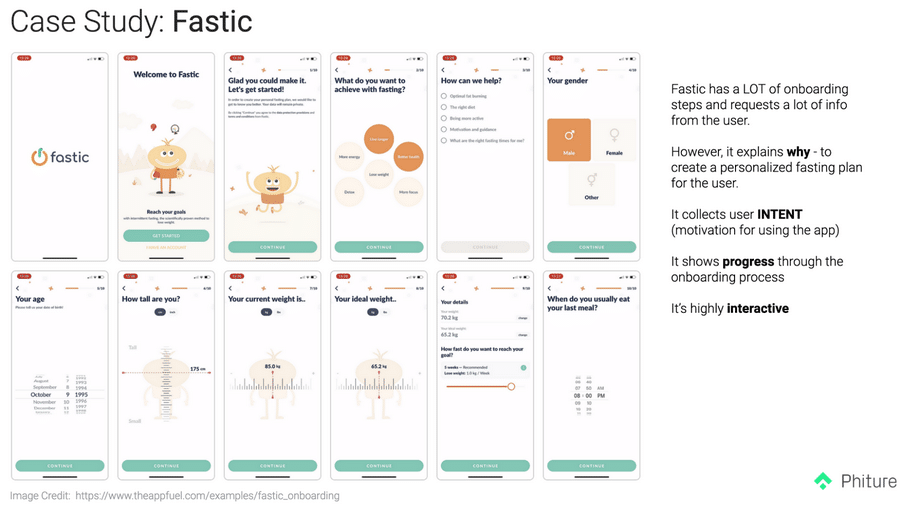
Here’s a great example of an app onboarding flow that adheres to many of the guiding principles in the checklist: fastic.
Fastic does a great job of making the onboarding process fun, with playful animations, reinforcing the value proposition and collecting lots of information from the user which it uses to personalize their fasting plan in the first session.
How many steps should an onboarding process have?

Observers might consider the fastic onboarding process to have too many steps: surely users will become fatigued and fail to complete it? Since I haven’t seen their funnel data, I can’t comment on this, except to say that there is a school of thought in growth that suggests that — counterintuitively — adding friction in the onboarding stage can be a good thing. Some apps opt for getting users directly to the ‘action’ (i.e. booking a ride in a mobility app) and phasing the onboarding/setup steps based on action triggers rather than delivering a long linear flow. There’s no one-size-fits-all answer here: let the data guide you by testing different approaches and measuring not only ‘onboarding completion rate’, which will always favor shorter, low-friction onboarding – but something more meaningful like Activation Rate or W1 Retention.


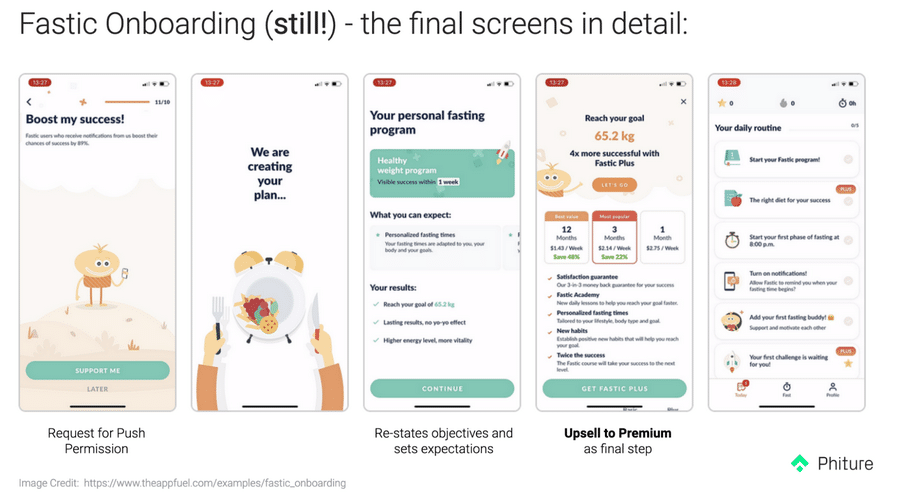
Zooming in on the last few screens of the Fastic app onboarding, we see just how much they cram in:
They request permission for Push with what we call a ‘pre permission prompt’… get ready to see a lot more of these as people ask permission to show the ATT prompt to track users as part of iOS 14.5. It’s good practice to ‘pre-ask’, since iOS only lets you show the system prompt once… if they refuse on the pre-permission screen, you can opt not to show the system prompt at this time and try again later if the user is still around in session 2 or 3, thus increasing the overall opt-in rate significantly.
They restate objectives to reinforce the user’s motivation: in this case to reach a goal weight of 65.2kg.
Should I show the subscription paywall in the onboarding stage?
Fastic also attempts to upsell the user to a premium subscription at the end of the onboarding stage.
The jury is out on whether you should try to introduce this kind of paywall during the onboarding flow: some apps opt to get more users onboarded and activated before asking them to pay for a subscription to access premium features or content. Some users will be highly motivated to pay at the point of onboarding, so there’s a strong argument for at least offering them the chance to buy a subscription. As always, test it and learn what’s the right approach for your audience.
Fastic does the subscription upsell right at the end of the onboarding process, which is, in my opinion, way better than hitting them with a paywall before they know anything about the app.
Iterating on Onboarding
I’ve already stressed that optimizing purely for onboarding completion rate is a red herring. Keep in mind the broader goal of activation and measure any onboarding iterations not just on whether more people complete all the steps, but whether this uplift translates into higher activation. If not, you should test fundamentally different onboarding experiences, rather than micro-optimizing your existing onboarding stages.
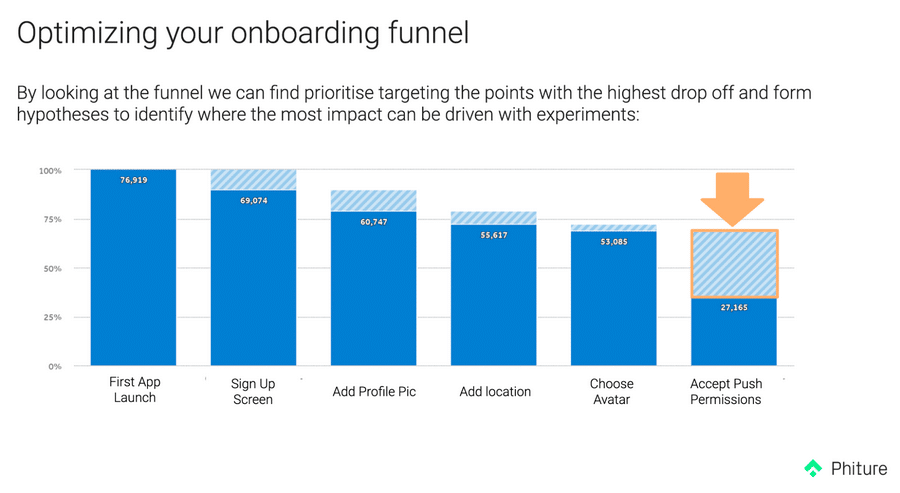
When you have experiment data that shows that your basic approach to onboarding is outperforming other approaches, or if you currently lack the resources to build out completely new onboarding flows to test against your existing setup, you can turn your attention to micro-optimization to increase onboarding completion rates, using funnel analysis to dig deeper into where users are dropping off. I highly recommend reaching out and talking to users who have dropped out of the funnel to find out why they failed to complete it.
 An example onboarding funnel
An example onboarding funnel
In order to do this kind of optimization work, you’ll need to have decent behavioral analytics in place to track users through the onboarding steps. Here you can download a free taxonomy spreadsheet to help you build out an event tracking plan.
Advanced tactic: segmented onboarding for different types of users
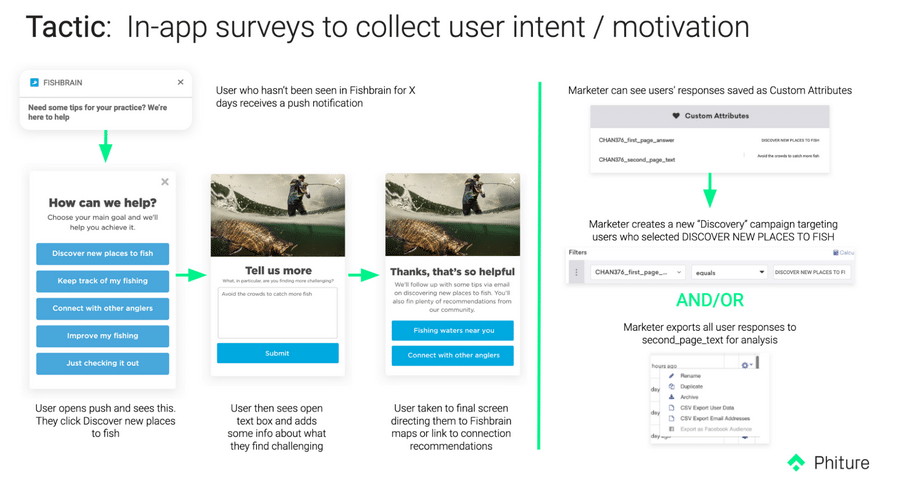
Even better than optimizing a one-size-fits-all onboarding experience, experiment with different flows for different users: you could segment by the acquisition source, for example, or – as in the example below – you could collect more information during the onboarding to understand user intent.

In the example above, Fishbrain uses mobile in-app message surveys, delivered through a customer engagement platform (in this case Braze) to ask users why they installed the app i.e. what benefits they are expecting. User responses are stored as attributes that can be immediately used to segment and personalize the rest of their onboarding experience, including such things as tailored welcome emails and feature education that aligns precisely with their motivation and intent. This kind of approach is next-level onboarding and is the key that unlocks next-level activation rates. You can create native-looking in-app surveys like this one using Phiture’s BLayer in-app message studio with no coding required.
TL;DR: measure, experiment, iterate regularly on onboarding
In summary:
- Onboarding sets the user up to experience the value of the app and a precursor to Activation
- There’s no one-size-fits-all: you need to have analytics tracking implemented to measure your efforts
- Test different onboarding approaches
- Iterate further on the most impactful approach
- Test adding/removing friction and subscription paywall in your onboarding to see which works better for you
- Don’t focus solely on onboarding completion rates: measure how Activation rates change with different onboarding
- Personalize the onboarding process to unlock more impact.
Please see below, for the original presentation which this article was based off: